모노레포에 대해선 여기에서 알아보았고 모노레포를 구성하는 방법 중에 yarn workspace 로 구성하는 방법을 알아보자.
yarn workspace 사용법
들어가기에 앞서 yarn 의 workspace 기능을 통해서 MonoRepo 를 구성하는 방식은 아주 간단하다.
먼저 아래 커맨들를 실행하여 npm프로젝트를 초기화해주자.
1
yarn init
그리고 package.json 에 아래와 같이 private 과 workspaces Property를 설정하면 된다.
1
2
3
4
5
6
7
8
{
...
"private": true,
"workspaces": [
"packages/*"
],
...
}
Dependency 관리 방식
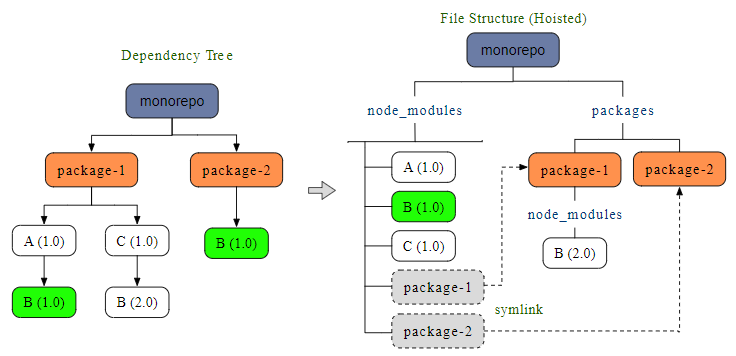
위 방식대로 설정을 마치고, 패키지를 구성한 뒤 의존성을 설치하게 되면, 패키지 각각의 패키지에서 요구하는 모듈의 버전을 확인하여 공통되는 부분은 root의 node_modules 폴더 안에 설치를 하고, symlink를 통해 각각의 패키지로 연결하여 사용하면 된다.
 _출처: https://velog.io/@sms8377/DevOps-MonoRepo%EB%9E%80
패키지 관리
패키지를 추가하기 위해 그 프로젝트 디렉토리로 들어갈 필요없이 프로젝트 루트에서 관리를 할 수 있다.
1
2
3
yarn workspace [패키지 이름] add 라이브러리명 [옵션]
yarn workspace my-sub-package add typescript -D
만약 root package.json을 통해 관리를 하고자 하는 경우엔 아래와 같은 커맨드를 실행하며 된다. 그러면 루트 node_modules에서 관리되어진다.
1
2
3
yarn add 라이브러리명 -W -D
yarn add typescript -W -D
특정 패키지에서 외부 라이브러리 제거시엔 다음과 같이 사용하면 된다.
1
2
3
4
yarn workspaces [패키지 이름] remove [라이브러리명]
yarn workspaces web-project remove some-package
// web-project에서 some-package를 제거한다.
만약 A, B 패키지에서 동일한 버전의 라이브러리를 포함한다면?

아래와 같이 두 개의 패키지에서 동일한 버전(^0.2.5)의 react-lottie 라이브러리를 내려받을 경우엔 자동적으로 root node_modules에 받게 된다.
그러면 A, B 패키지에서 다른 버전의 동일한 라이브러리를 포함한다면?
construction-map-client-web패키지:react-lottie: 0.2.5widget:react-lottie: 1.2.3

위처럼 패키지를 설치하면 root node_modules에는 더 오래된 버전의 라이브러리가 설치되고, 더 최신 버전이 명시된 widget에는 직접 1.2.3 버전이 설치된 것을 확인할 수 있다.
패키지 참조는 어떻게 이뤄지는가?
예를 들어, worksapce-b에서 workspace-a를 참조한다고 가정해보자. 그러면 package.json은 아래와 같을 것이다.
- worksapce-a/package.json
1
2
3
4
5
6
7
8
{
"name": "workspace-a",
"version": "1.0.0",
"dependencies": {
"cross-env": "5.0.5"
}
}
- worksapce-b/package.json
1
2
3
4
5
6
7
8
9
{
"name": "workspace-b",
"version": "1.0.0",
"dependencies": {
"cross-env": "5.0.5",
"workspace-a": "1.0.0"
}
}
결과는 다음과 같을 것이다.
root node_modules
- cross-env
- workspace-a -> packages/worksapce-a
yarn workspace가 패키지 관리 방식을 정리해보면 다음과 같다.
프로젝트 루트에서 yarn install을 실행하면 루트의 package.json안에 명시되어 있는 dependency, 그리고 각 패키지에 명시되어있는 dependency가 중복을 최대한 줄인 채 루트의 node_modules 안에 호이스팅 되어서 설치되고 dependency로 명시 되어있는 모듈은 심링크가 걸려 npm에 배포되어있는 버전이 아니라 로컬에 있는 코드를 바로 볼 수 있게 해준다.

https://classic.yarnpkg.com/

실제로 테스트해본 결과 다음과 같이 루트 node_modules에 위젯 디렉토리가 생성된 것을 확인할 수있다. construction-map-client-web 패키지에선 심링크로 이를 가져와 사용할 수 있을것이다.
출처
- https://medium.com/@deptno/monorepo-yarn-workspace-e81e3e078100
- https://medium.com/wantedjobs/lerna%EC%99%80-yarn-workspaces%EB%A5%BC-%ED%99%9C%EC%9A%A9%ED%95%9C-%ED%8C%A8%ED%82%A4%EC%A7%80-%EA%B4%80%EB%A6%AC-429d2a685486
- https://velog.io/@inhyejeong59/yarn-yarn-workspace%EB%A5%BC-%EC%9D%B4%EC%9A%A9%ED%95%9C-monorepo-%EA%B5%AC%EC%84%B1
- https://velog.io/@proshy/yarn-workspace%EB%9E%80
- https://musma.github.io/2019/04/02/yarn-workspaces.html
- https://velog.io/@sms8377/DevOps-MonoRepo%EB%9E%80
