웹팩 개발 서버
배경
지금까지는 브라우져에 파일을 직접 로딩해서 결과물을 확인했다. 인터넷에 웹사이트를 게시하려면 실제 서버를 기동하여 이 파일을 읽고 요청한 클라이언트에게 제공해야 한다.
개발환경에서도 이와 유사한 환경을 갖추는 것이 좋다. 운영환경과 맞춤으로써 배포시 잠재적 문제를 미리 확인할 수 있다. 게다가 ajax 방식의 api 연동은 cors 정책 때문에 반드시 서버가 필요하다.
프론트엔드 개발환경에서 이러한 개발용 서버를 제공해 주는 것이 webpack-dev-server다.
설치 및 사용
먼저 webpack-dev-server 패키지를 설치한다.
1
npm i -D webpack-dev-server
node_modules/.bin에 있는 webpack-dev-server 명령어를 바로 실행해도 되지만 npm 스크립트로 등록해서 사용하자,
- package.json
1
2
3
4
5
{
"scripts": {
"start": "webpack-dev-server"
}
}
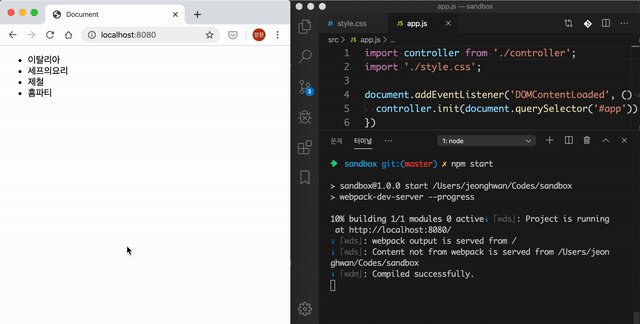
npm start 명령어로 실행하면 다음과 같이 서버가 구동되었다는 메시지를 확인할 수 있다.
1
2
3
4
5
6
7
npm start
> webpack-dev-server
ℹ 「wds」: Project is running at http://localhost:8080/
ℹ 「wds」: webpack output is served from /
ℹ 「wds」: Content not from webpack is served from
로컬 호스트의 8080 포트에 서버가 구동되어서 접속을 대기하고 있다. 웹팩 아웃풋인 dist 폴더는 루트 경로를 통해 접속할 수 있다.
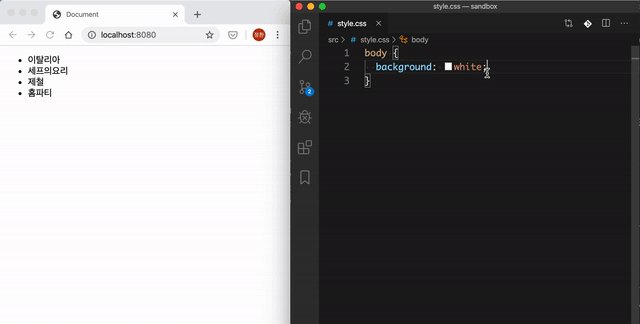
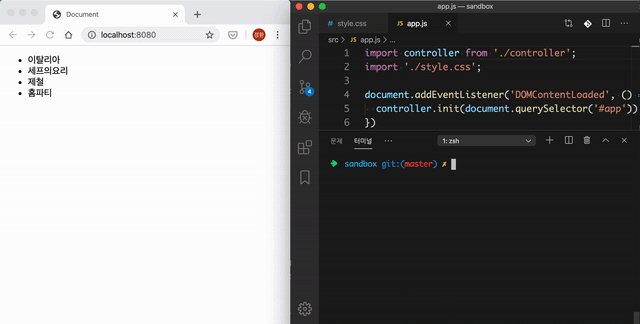
브라우져 주소창에 http://localhost:8080 으로 접속해 보면 결과물을 확인할 수 있다.
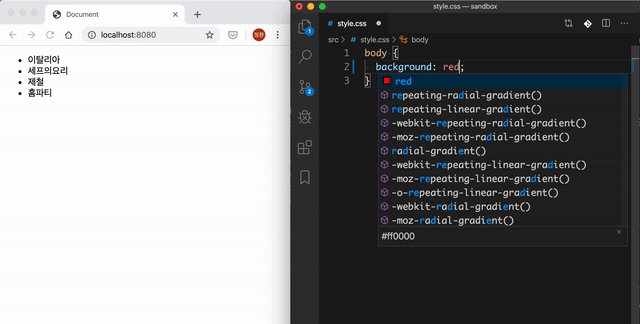
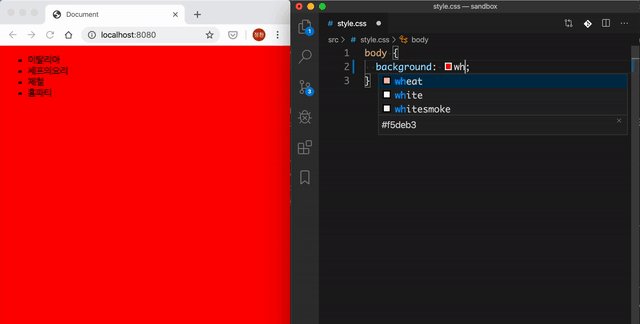
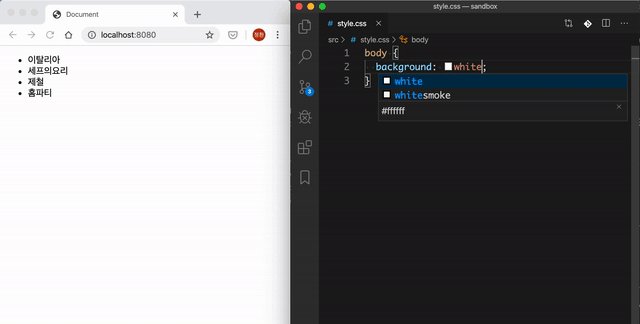
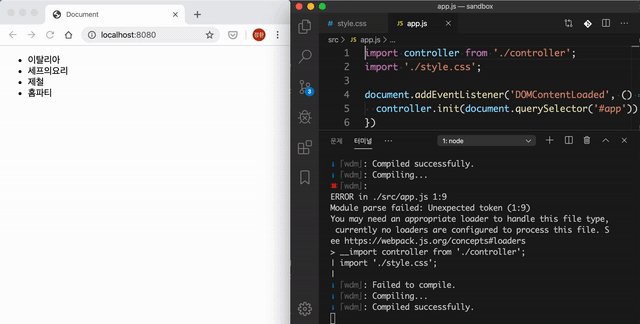
소스 코드를 수정하고 저장해 보자. 웹팩 서버는 파일 변화를 감지하면 웹팩 빌드를 다시 수행하고 브라우져를 리프레시하여 변경된 결과물을 보여준다.
 출처: https://jeonghwan-kim.github.io/series/2020/01/02/frontend-dev-env-webpack-intermediate.html
출처: https://jeonghwan-kim.github.io/series/2020/01/02/frontend-dev-env-webpack-intermediate.html
이것만으로도 개발 환경이 무척 편리해졌다. 코드를 수정할때마다 저장하고 브라우져 갱신 버튼을 클릭하는 것은 무척 번거로운 일인데 말이다.
기본 설정
웹팩 설정 파일(webpack.config.js)의 devServer 객체에 개발 서버 옵션을 설정할 수 있다.
- webpack.config.js
1
2
3
4
5
6
7
8
9
10
11
module.exports = {
devServer: {
contentBase: path.join(__dirname, "dist"),
publicPath: "/",
host: "dev.domain.com",
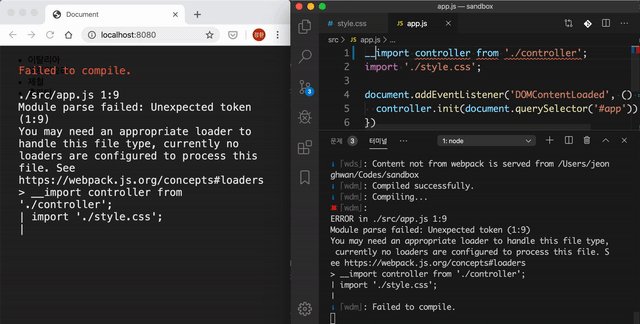
overlay: true,
port: 8081,
stats: "errors-only",
historyApiFallback: true,
},
}
contentBase: 정적파일을 제공할 경로. 기본값은 웹팩 아웃풋이다.publicPath: 브라우져를 통해 접근하는 경로. 기본값은 ‘/’ 이다.host: 개발환경에서 도메인을 맞추어야 하는 상황에서 사용한다. 예를들어 쿠키 기반의 인증은 인증 서버와 동일한 도메인으로 개발환경을 맞추어야 한다. 운영체제의 호스트 파일에 해당 도메인과 127.0.0.1 추가한뒤 host 속성에 도메인을 설정해서 사용한다.overlay: 빌드시 에러나 경고를 브라우져 화면에 표시한다.port: 개발 서버 포트 번호를 설정한다. 기본값은 8080.stats: 메시지 수준을 정할수 있다. ‘none’, ‘errors-only’, ‘minimal’, ‘normal’, ‘verbose’ 로 메세지 수준을 조절한다.historyApiFallBack: 히스토리 API를 사용하는 SPA 개발시 설정한다. 404가 발생하면 index.html로 리다이렉트한다.
이 외에도 개발 서버를 실행할때 명령어 인자로 --progress를 추가하면 빌드 진행율을 보여준다. 빌드 시간이 길어질 경우 사용하면 좋다.
메세지 출력 옵션만 설정한 뒤,
- webpack.config.js
1
2
3
4
5
6
module.exports = {
devServer: {
overlay: true,
stats: "errors-only",
},
}
npm 스크립트를 수정해보자.
1
2
3
4
5
{
"scripts": {
"start": "webpack-dev-server --progress"
}
}
빌드하면 아래와 같이 출력 메세지를 조절할 수 있다.
 출처: https://jeonghwan-kim.github.io/series/2020/01/02/frontend-dev-env-webpack-intermediate.html
출처: https://jeonghwan-kim.github.io/series/2020/01/02/frontend-dev-env-webpack-intermediate.html
이외에도 다양한 옵션은 여기를 참고하자.
