로더
로더의 역할
웹팩은 모든 파일을 모듈로 바라본다. 자바스크립트로 만든 모듈 뿐만아니라 스타일시트, 이미지, 폰트 까지도 전부 모듈로 보기 때문에 import 구문을 사용하면 자바스크립트 코드 안으로 가져올수 있다.
이것이 가능한 이유는 웹팩의 로더 덕분이다. 로더는 타입스크립트 같은 다른 언어를 자바스크립트 문법으로 변환해 주거나 이미지를 data URL 형식의 문자열로 변환한다. 뿐만아니라 CSS 파일을 자바스크립트에서 직접 로딩할수 있도록 해준다.
커스텀 로더 만들기
로더를 사용하기 전에 동작 원리를 이해하기 위해 로더를 직접 만들어 보자.
- myloader.js
1
2
3
4
module.exports = function myloader(content) {
console.log("myloader가 동작함")
return content
}
함수로 만들수 있는데 로더가 읽은 파일의 내용이 함수 인자 content로 전달된다. 로더가 동작하는지 확인하는 용도로 로그만 찍고 곧장 content를 돌려 준다.
로더를 사용하려면 웹팩 설정파일의 module 객체에 추가한다.
- webpack.config.js
1
2
3
4
5
6
module: {
rules: [{
test: /\.js$/, // .js 확장자로 끝나는 모든 파일
use: [path.resolve('./myloader.js')] // 방금 만든 로더를 적용한다
}],
}
module.rules 배열에 모듈을 추가하는데 test와 use 로 구성된 객체를 전달한다.
test에는 로딩에 적용할 파일을 지정한다. 파일명 뿐만아니라 파일 패턴을 정규표현식으로 지정할수 있는데 위 코드는 .js 확장자를 갖는 모든 파일을 처리하겠다는 의미다.
use 에는 이 패턴에 해당하는 파일에 적용할 로더를 설정하는 부분이다. 방금 만든 myloader 함수의 경로를 지정한다.
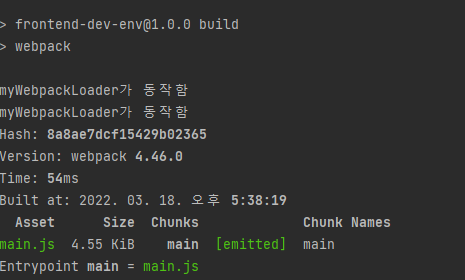
이제 npm run build로 웹팩을 실행해 보자.

터미널에 ‘myloader가 동작함’ 문자열이 찍힌다. myloader() 함수가 동작한 것이다.
빌드결과를 살펴보면 이전과 동일하다. 로더가 뭔가를 처리하기 위해서 간단한 변환 작업을 추가해 보자. 소스에 있는 모든 console.log() 함수를 alert() 함수로 변경하도록 말이다.
- myloader.js
1
2
3
4
module.exports = function myloader(content) {
console.log("myloader가 동작함")
return content.replace("console.log(", "alert(") // console.log( -> alert( 로 치환
}
빌드후 확인하면 다음과 같이 console.log() 함수가 alert() 함수로 변경되었다.