JavaScript는 type이 불명확하므로 문서화를 통해 그 상세정보를 남겨야 한다. 그러나 소스코드와 분리된 문서는 사실상 그 활용가치가 매우 떨어진다. 소스코드와 일원화된 방식으로 문서화가 되려면 주석 을 사용해야 한다. 아래는 어떤 클래스의 특정함수에 대한 주석을 통한 문서화에 대한 간단한 예시이다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
/**
* todo 항목을 추가한다.
* @param {string} todoContents todo 항목 내용
* @returns {void}
*/
TodoListPage.prototype.addItem = function (todoContents) {
var todoItem = TodoItemModule.create(
todoContents,
() => this.updateAppFooter(),
(todoItem) => {
this.deleteItem(todoItem);
}
);
this.todoListDom.appendChild(todoItem);
this.updateAppFooter();
};
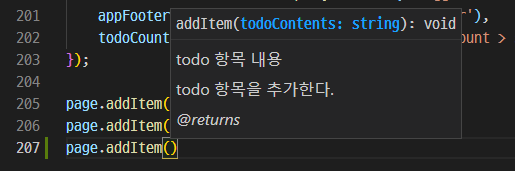
IDE는 이 주석을 실시간으로 해석해 개발자에게 매우 직관적인 힌트를 제공한다.